GoogleのSSL推奨とChromeにおける非SSLへの警告表示
ChromeとSSL推奨の概要
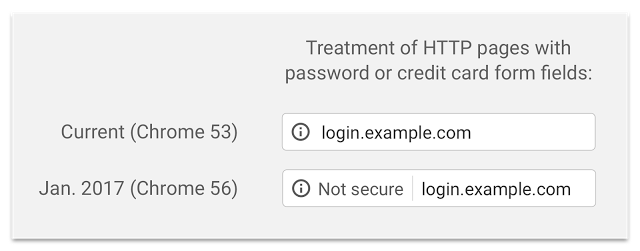
2016年8月のGoogleの公式ブログでもあったように、2017年の1月リリースを予定されていたGoogleChromeのバージョン56で、Chromeのアドレスバーの左側において下記のように表示が切り替わりました。

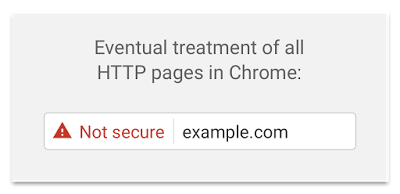
そして、ゆくゆくは非SSL(http:)のすべてのページで、下記画像のように目立つ表示にするという内容です。

つまり、この警告を出さないためには、サイト全体を常時SSL化(https:)とする必要があります。
非SSLの問題点
ブラウザで警告表示
現在の国内で、Chromeユーザーはおよそ半数(50%)を占めていて、「Not secure」の赤文字警告の表示を見たユーザー(すべてのユーザとは言いませんが)に《このサイトは「危険」「怪しい」》といった印象を与え、不安を感じたユーザーの離脱につながってしまいます。
なりすましでの盗聴や不正アクセス
多くの方が、お店・カフェや公共施設で無料のWi-fiスポットを利用した事があるかと思いますが、実はそれらを利用した通信は暗号化されていない事が多いのです。(きちんと暗号化しているところもあります)
そんな中、悪意をもった第三者がいればwi-fi利用者の通信内容を盗み見たりされます。
また、クッキー(デバイスに保存されたIDやパスワード)を盗み出し、その方になりすまして不正利用を可能としてしまいます。
Wi-fiなど便利な技術の発達と共に、セキュリティのリスクも高まっており、先に挙げた、最終的に表示する警告表示も納得できます。
むしろ今後は常時SSLがあたり前となり、もしかしたら、いつかはSSLでは無いページは表示さえ出来なくなる時代が来るかもしれません。
これは言い過ぎでしょうか。
常時SSL化にする為に
では、常時SSL化にする為には何が必要かをまとめると、以下になります。
- SSL証明書の契約
- SSL証明書をインストールするサーバ
- htaccess等でSSLのプロトコルへURL統一
- 同じくwww有り無しの統一
更に、既存に存在するサイトの常時SSL化を行うのであれば、
- 内部htmlの参照パス・URL修正
- 外部URL参照のプロトコル修正
- Googleサーチコンソールを使用している場合は再登録
- ソーシャルボタンのカウントがリセットされてしまう事への対策
といった作業が必要になります。
常時SSL化の壁
既存サイトの常時SSL化の場合は、そのサイトの作り方や規模によって、少なければ数時間、多ければ数営業日かかり、さらにリダイレクトの動作や修正漏れの確認などで時間がとられます。
業者へ依頼すると安ければ数万円、大規模で複雑な作りだと何十万円とかかるでしょう。
また、SSL証明書も安ければ1000円台、きちんとしたものだと4万円以上かかります。(年額)
お金に余裕がないお客様だと、なかなか手が出せないか、費用に対する必要性を感じれず、SSL化を保留とする事が多々あります。
もちろん、必要性を伝えきれない売り手の問題もあります。
無料のSSL証明書「Let’s encrypt」
2016年4月に無料のSSL証明書「Let’s encrypt」のサービスが開始されました。これにより、独自ドメインがあれば、商用利用も可能な証明書を無料で取得可能となりました。
普通、無料と聞くと信頼や保証に不安を感じますが、これは、大手認証局の有償の証明書と同様にほとんどのWebブラウザやOSが標準で対応しています。
導入方法としては、サーバにて特殊なコマンド操作を行う必要があり、慣れていないかたには敷居は高いかもしれません。
ただ、昨今ではレンタルサーバによっては、簡単に導入可能としてくれるサービスを行っていますので、これによりより安全なサイトが広まっていくのではないでしょうか。
無料SSL証明書が簡単に導入可能なサーバ
- ゼンロジック:https://zenlogic.jp/

- エックスサーバ:http://www.xserver.ne.jp/









